IndieWebifying my Blog - part 1
With all the commotion around Twitter, Mastodon, and the Fediverse (what is the Fediverse video) I've been reading into the alternatives to centralised and content silos.
Most of my questions were answered by the awesome folks at the indiweb where I was able to update my knowledge about Microformats, syndication, the term 'POSSE', web mentions and indieAuth.
We have a long way to go to replace our current content silos and get back to how the web was intended in the first place. But there are a lot of small and simple things that product builders, content creators and readers can do today to bring us all a little closer:
- Own your own site/content: Buy your own domain name and set up a personal site to own your content. Post it on your site first and share it on socials.
- RSS everywhere: Make sure our blogs/sites support RSS and encourage anyone to install and use an RSS reader. No algorithms, no ads, but updates from the authors and products you want to hear from.
- Subscribe for updates: Provide a form where visitors can leave their email to receive updates. I prefer RSS over that but people less tech-savvy can be informed about new posts and content.
- Support microformats: So other readers/machines can understand/read your content. I wished there were more good arguments to support Microformats but since it's so simple to do I don't see a reason not to.
- Skip the algorithm: Pick the news sources and authors you want to know about and find a way to subscribe to their content.
As a content platform/product builder I have to admit that I feel we could do more to support a more balanced and open web.
This Blog
Owning your own domain is the most important in implementing the IndieWeb. The domain is owned by me personally and the blog is hosted on Vercel but I can move it any time I want. More about how I built this blog. And lately, I've been trying to make sure to post on my website first, and then share links/threads on the social web.
Still, I found that the blog wasn't Indie enough with some issues like:
- RSS feed without the full content
- Lack of microformats
- Unable to 'subscribe for updates' in a specific category
And with a few hours to spare I decided it was time to change that.
Microformats
It took me a few minutes (see commit) to add some tags to the HTML structure to support the most common MicroFormats like `dt-published` and `h-entry`. I also added an h-card to every page.
Strangely enough, the validator at https://indiewebify.me/ is not detecting the micro format tags.
Needs more investigation.
Update: Tom Morris (maintained of the Python Microparser library) reached out to tell it this is a bug on their side (conflict with Tailwind classes). It's probably a bug against the microformats spec but I don't want to go into this rabbit hole.
(RSS) Feeds
For RSS feeds I implemented an API route to query the Prezly API using the SDK and generating an RSS feed.
API code:
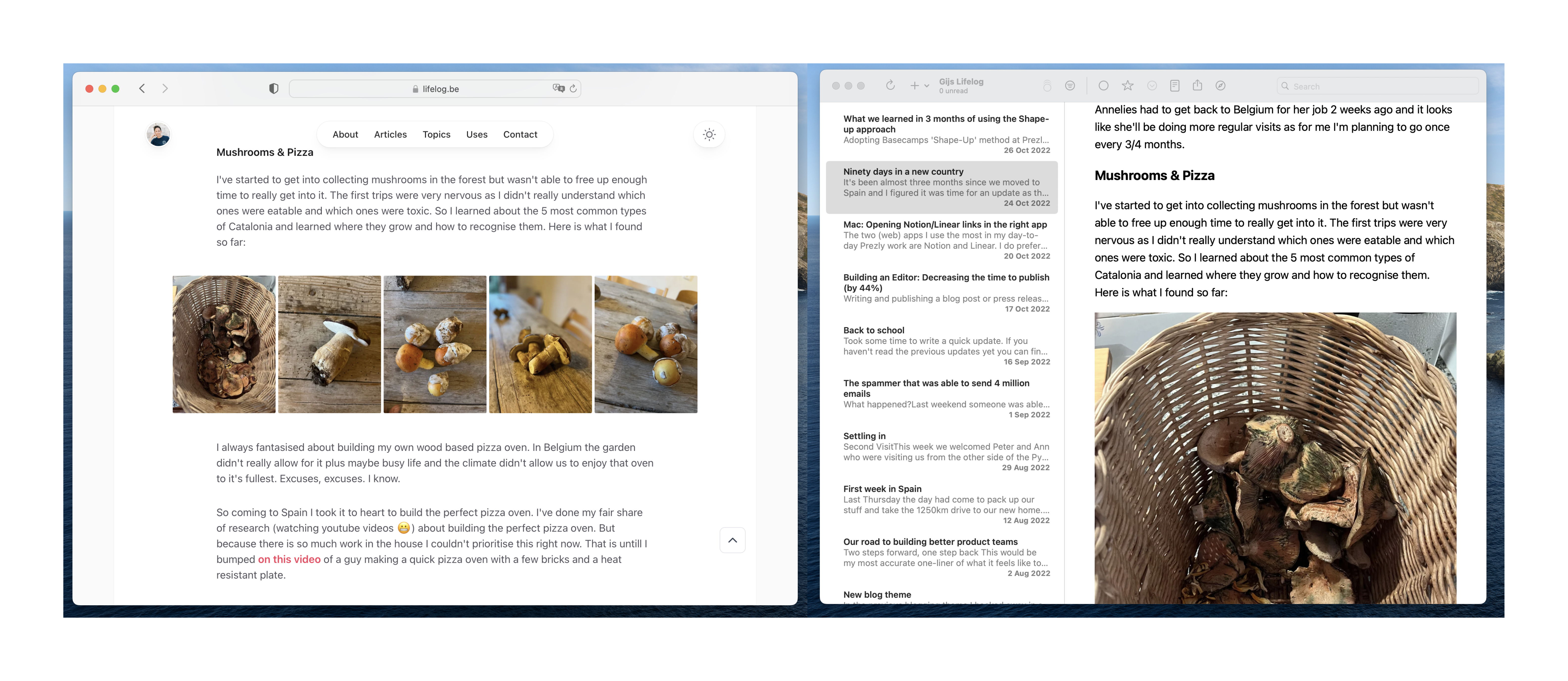
The tricky part was how to turn complex content blocks (gallery, embed, images with zoom) generated by the Slate Content Renderer into something that works for dumb(er) RSS readers.
ℹ In case you didn't understand this part. Prezly is using an internal document format (based on SlateJS). The Slate Content Renderer package turns that tree structure into React components to be used whenever the content is displayed.
To address that I ended up creating a SlateFeedRenderer class that dumbed down the content to something that would be supported by non-JS readers.
This is still a work in progress but I got the images and galleries to work by cutting out extra zoom functionality and replacing it with simple image blocks.

This turned out to be much easier than I expected cloning the original Gallery block and cutting out the extras leaving me with a simple loop that generates <img> blocks.
Because I decided to use the the Feed package (by @jpmonette) I also implemented an Atom (RSS 1) and JSON feed.
Find the feeds here:
Lastly, I sprinkled the interface (footer, about page, homepage) with some feed links and gave every category it's own feed.

As a product builder
I will play with this a little more and figure out which of those concepts I need to bring to Prezly. The obvious one is better RSS feeds but there might more things we can do that make the web just a tiny bit more decentralised and Indie.
Good reads:




